Non-Profit Volunteer Portal

Project Logistics
Timeline
3 Weeks
My Role
User Research Lead
UX Designer
Our Team
Preston Tang
Rebecca Farber
Zevy Blokh
Our Client
Project Petals is a NYC based non-profit that strives to revitalize neglected spaces in neighborhoods with limited resources. Project Petals empowers communities to take charge of their own environment by creating and implementing community development projects.
Their Challenges
Managing Volunteers
As Project Petals continues to grow they are struggling to keep track of their many volunteers. Currently communication occurs over a multitude of platforms, leaving Project Petals to scour through missed messages in large inboxes.
Expanding their footprint
Project Petals wants to expand their impact by increasing the number of projects they take on each year. Project Petals relies on local community members to propose potential revitalization projects for their neighborhoods.
Understanding the Market
To understand how other non-profits or companies are accomplishing formal event or donation creation and registration, we conducted a competitive feature analysis.
We identified standard features across six organizations that would be helpful to include in our design, including the ability to:
Share an event
Find an event by location
View a list of events by date and time
Create a user profile
Understanding the Users
We conducted user interviews with volunteers both inside and outside of Projects Petals to understand their goals and needs.
Discovery
Volunteers discover events informally through social media or word of mouth.
Event Details
Volunteers want to know the specifics of the event and what they will need to bring.
Volunteers
Volunteers want to know about the other people that they will be working with.
Location
Volunteers get involved locally to see the impact of their work within their own communities.
Key User Insight
We assumed the volunteers would be frustrated with an inefficient event registration process. However, volunteers were so dedicated to their missions that the lack of a formal registration process did not deter them from participating.
How might we encourage volunteers to formally register for an event so that Project Petals can more effectively manage their volunteers as its footprint expands?
Our Target User
With the goal of representing our target users, we developed a persona that embodies our user research findings. Meet Ronnie, the regular volunteer.
Ronnie’s Journey
We dove into what a day in the life as Ronnie would look like, as she submits a potential opportunity to Project Petals, registers to volunteer for an event, and then attends that event.
This depiction of her emotional highs and lows helped us to understand what frustrations she may encounter and therefore identify opportunities to address them.
We identified a few opportunities to improve Ronnie’s experience:
Help Ronnie input all the potential project information at once, through her phone, including photos, details, and location.
Provide a centralized location to view all upcoming opportunities and register to volunteer.
Display the other volunteers going and how to prepare for the event, to lessen her anxiety.
Keep a record of her past and current volunteer projects so she can easily track them.
Prioritized Features
To directly address the insights we derived from our user research, we prioritized a list of features that we believed we could design for our MVP. We focused on creating features for the volunteers’ view while keeping in mind Project Petals’ goals and needs.
Discovery
Users can share events through social media as a digital form of word of mouth.
Event Details
Specific details about each event will be provided, such as tasks and what to bring.
Volunteers
Signed in users can view the other participants registered for a volunteer event.
Location
Users can find events based on their GPS location and through a map view.
Sketches
To kickstart our design, we held a design studio session with our client. Using timed sketching sessions, we were able to generate initial ideas that focused on our prioritized list of features for a mobile web design.
Design Iterations
With the goal of optimizing the intuitiveness and aesthetics of the design, we iterated on the mobile web view multiple times. Once we solidified the mobile design, we created a desktop version.
Mid-Fidelity
We moved from pen and paper to Figma by starting with a grey scale design to flesh out the functionality of the product. I focused on the volunteer event registration process while my teammates focused on account creation and project proposal processes.
Hi-Fidelity, Round 1
Next, we incorporated a branding strategy including a neutral color palette, familiar fonts, and a refined logo. Our goal was to let the content be the main focus on the design.
Hi-Fidelity, Round 2
After discussions with our client, we realized we had veered too far from the original Project Petals brand and aesthetic. We rebranded the Petal Portal by added bright colors, refined button sizes, and went back to the original logo.
We also added the option to explore volunteer events via a map view, in addition to the list view.
Desktop Design
After iterating on the mobile web design until we received direct success testing on each task, we created a desktop web version of the site. With more screen real estate, it has the same functionality as the mobile version in a landscape layout.
Test, then Test Again
In order to evaluate the intuitiveness of the design as it progressed, we tested a prototype of each iteration with five participants. We asked them to complete the same three tasks to complete each round; submit a project for review, create an account, and register for a volunteer event.
The Most Difficult Task
Through these tests we uncovered that participants had the most difficulty with the create an account process. Each time we updated the location of the sign in / up button or updated language on buttons on the home screen, participants continued to mainly click on “I want to Volunteer” or “Browse Events” first.
How We Addressed This
Based on this feedback, we created an additional path for users to sign in / up, which would allow them to click on “Browse Events”, view a specific event, and only if they attempted to register to volunteer would they be prompted to sign in.
This allows users to take a path more natural to them and increases project visibility.
With this path added, users’ direct success rate increased by 50% from the original design to 100%.
Introducing the Petal Portal,
an external responsive website, that both allows users to register for volunteer events
and to submit potential projects.
Our Features
Increased Event Visibility
Anyone viewing the site can browse the list of events and view all public details for an event, including the specific tasks to expect and what to bring. Some information is blurred out to protect privacy.
Formal Registration
A CTA button to “Volunteer”, with a statement of how many spots are left, both to limit the numbers of volunteers to small groups for COVID prevention and to create a sense of pressure for users to register through the site.
Delayed Sign In
Users will not be prompted to sign in until we need them to, which occurs when they want to register for an event. By moving account sign in to a secondary priority, we allow users to view the details they need without anything to block their path.
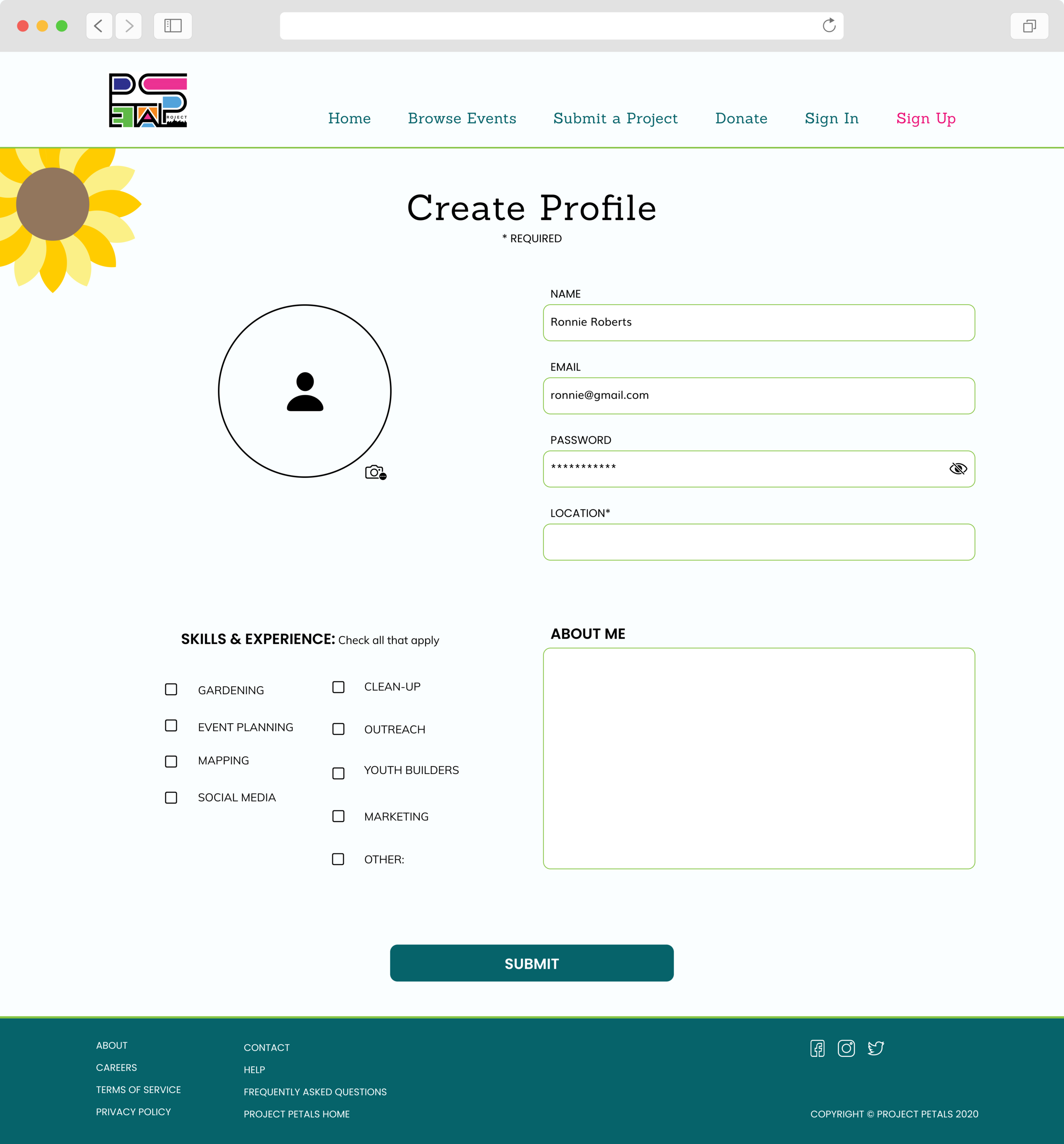
Account Creation
In order to register as a volunteer, users will need to create an account. They will enter in some basic information such as a photo of themselves, their location, and select their skills and experience.
All the Details
Once signed in, users will be able to see all the details they may need, such as date and time, location, specific tasks, what to bring, organizer contact information, other volunteers, and photos.
Share Events
Each event page will have a direct way to share it through social media and email, allowing users to share events with their friends and family, and administrators to provide direct links for event registration.
Submit a Project
In three easy steps, anyone can submit a potential opportunity to Project Petals to review. All they need to do is determine if it is a public space, upload photos and videos of the area, and add a few details. User’s location will auto-fill based on their GPS location.
Desktop Screens
Our Features in Action
Click play above to view a video of the mobile web design or click the Prototype button to interact with it.
Click play above to view the desktop web design or click the Prototype button to interact with it.
Ronnie’s Improved Journey
With the Petal Portal, Ronnie’s Journey has drastically improved. Our design directly addressed Ronnie’s frustrations by providing a concise process to submit a potential project, register for a volunteer event, and view project information clearly and early on.
Retrospective
We were ecstatic our client loved the well-tested designs and cannot wait to see Project Petal’s implement them. Overall this was a very exciting and uplifting project to be a part of. It was amazing to see how passionate and positive the founder of Project Petals was, as well as the volunteers we interviewed.
Defining the scope of work at the beginning was a bit difficult. We wanted to help as much as possible but also wanted to deliver quality work. After a few discussions with the client, we decided to focus on creating a volunteer and project submittal portal, as these were the main two goals of the non-profit. We also decided to keep it a separate site from the main website, as we did not have enough time to update the existing site design and information architecture.
We hope these designs help bring new project proposals and a more organized volunteer system, allowing Project Petals to focus their efforts on what they do best; beautifying and creating community spaces in under-funded neighborhoods.
Happy volunteering!